

MDLIVE
Quality virtual healthcare starts with quality doctors.
Challenge
MDLIVE currently has the largest telehealth network of providers in the nation, but the brand struggled with a complicated user experience and an inconsistent user interface. We were challenged to solve this by taking a closer look at and redesigning their main products: the patient portal and the mobile app experience, with the goal of reducing calls to the support center and increasing provider visits.
Our Solution
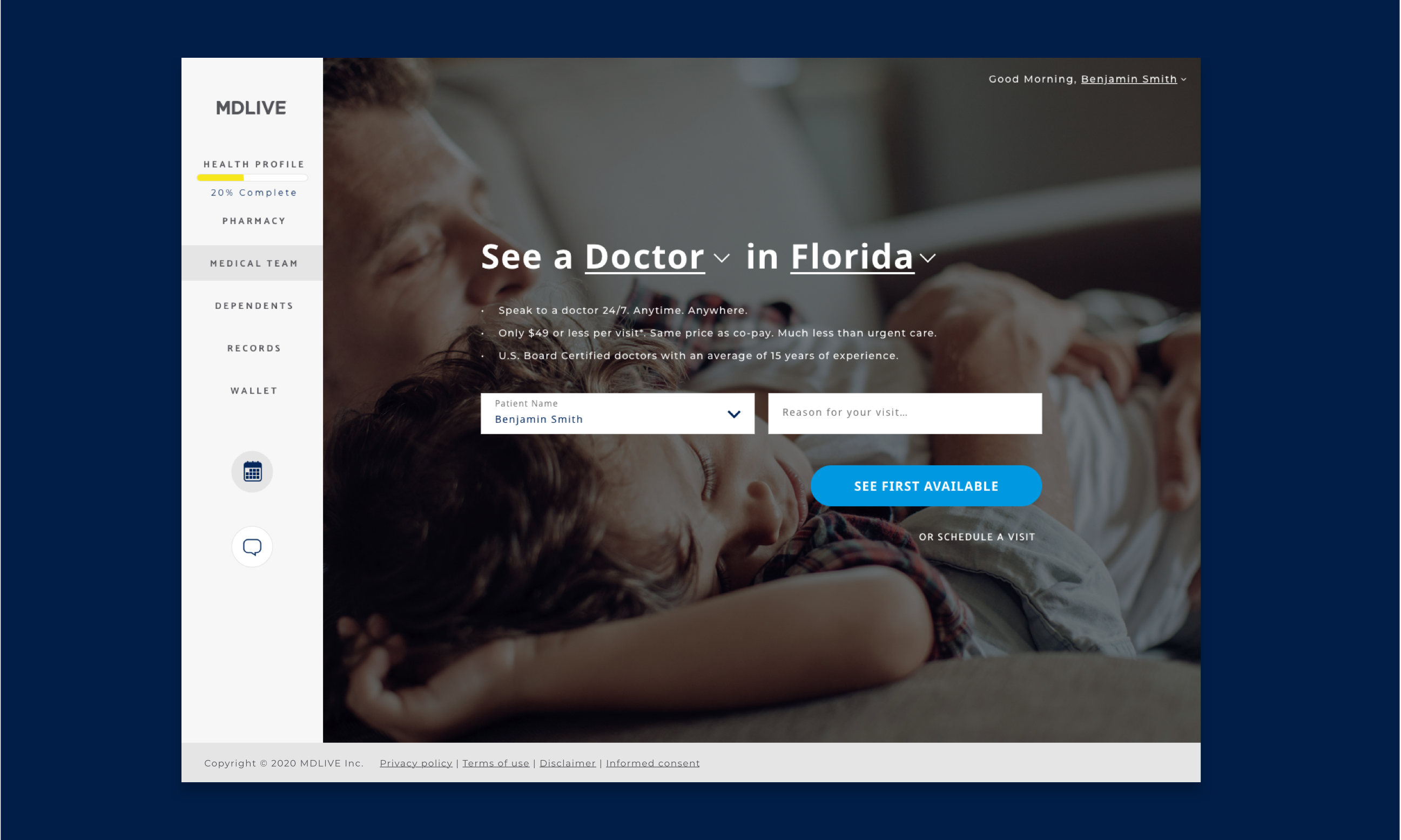
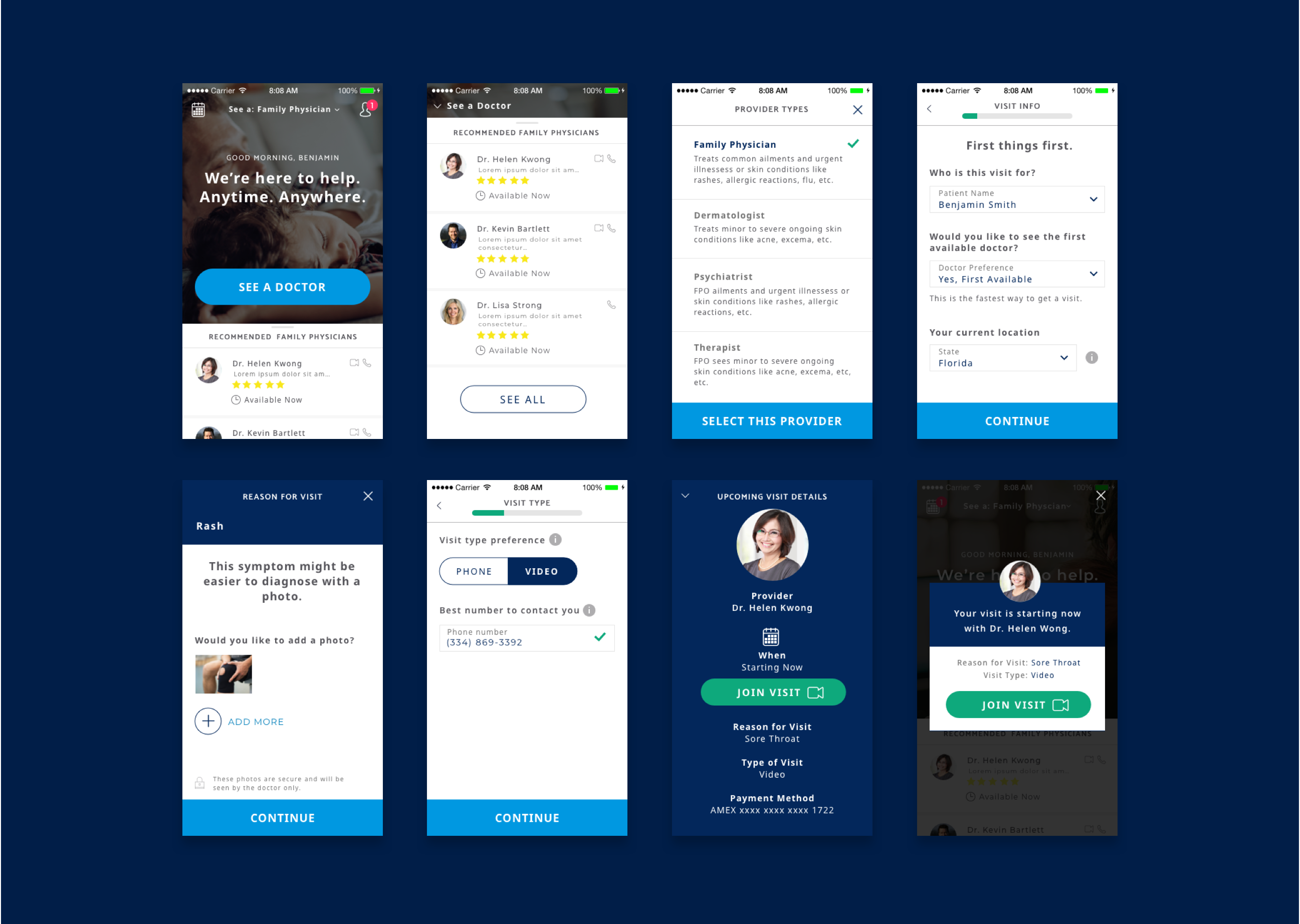
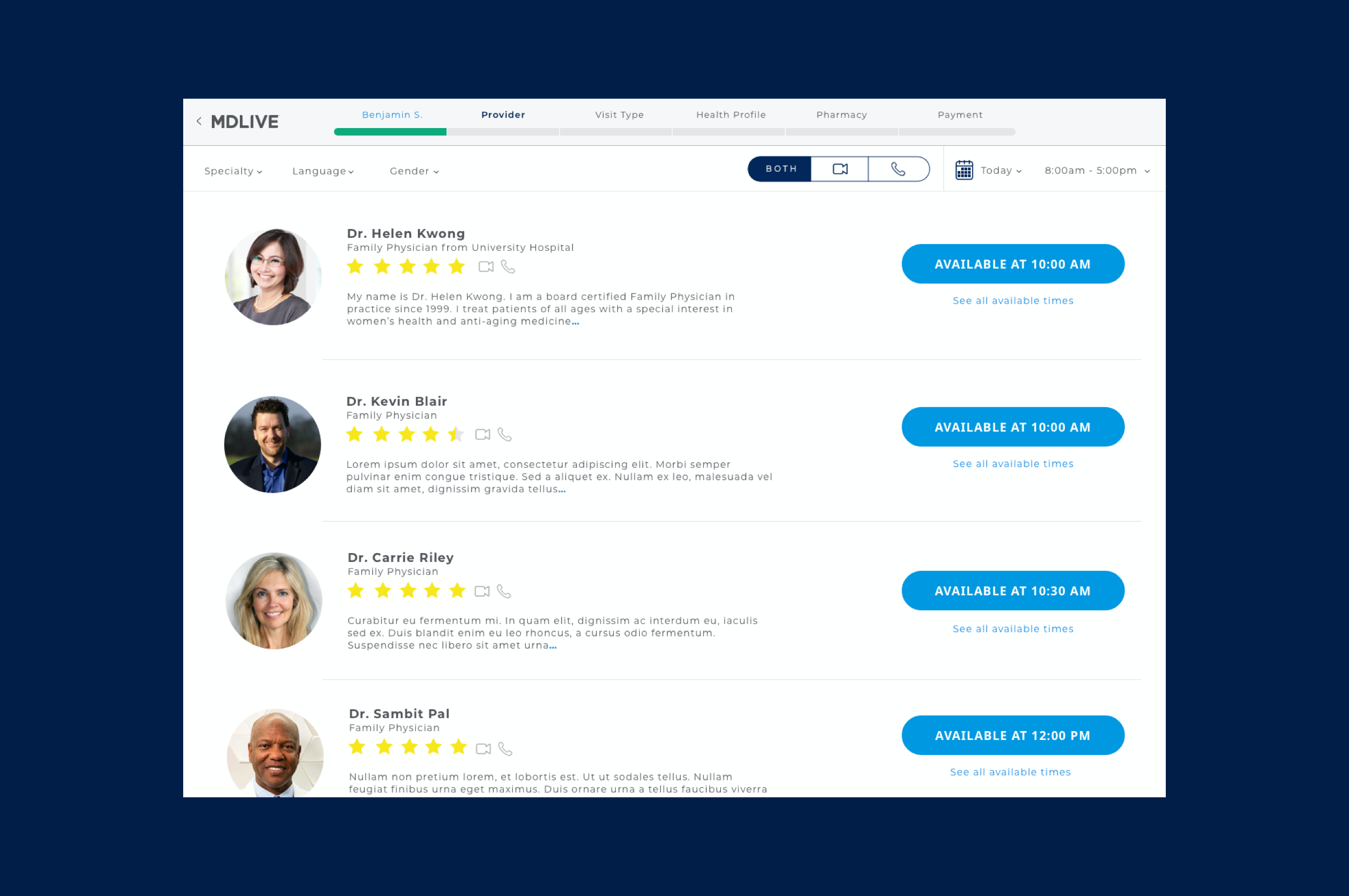
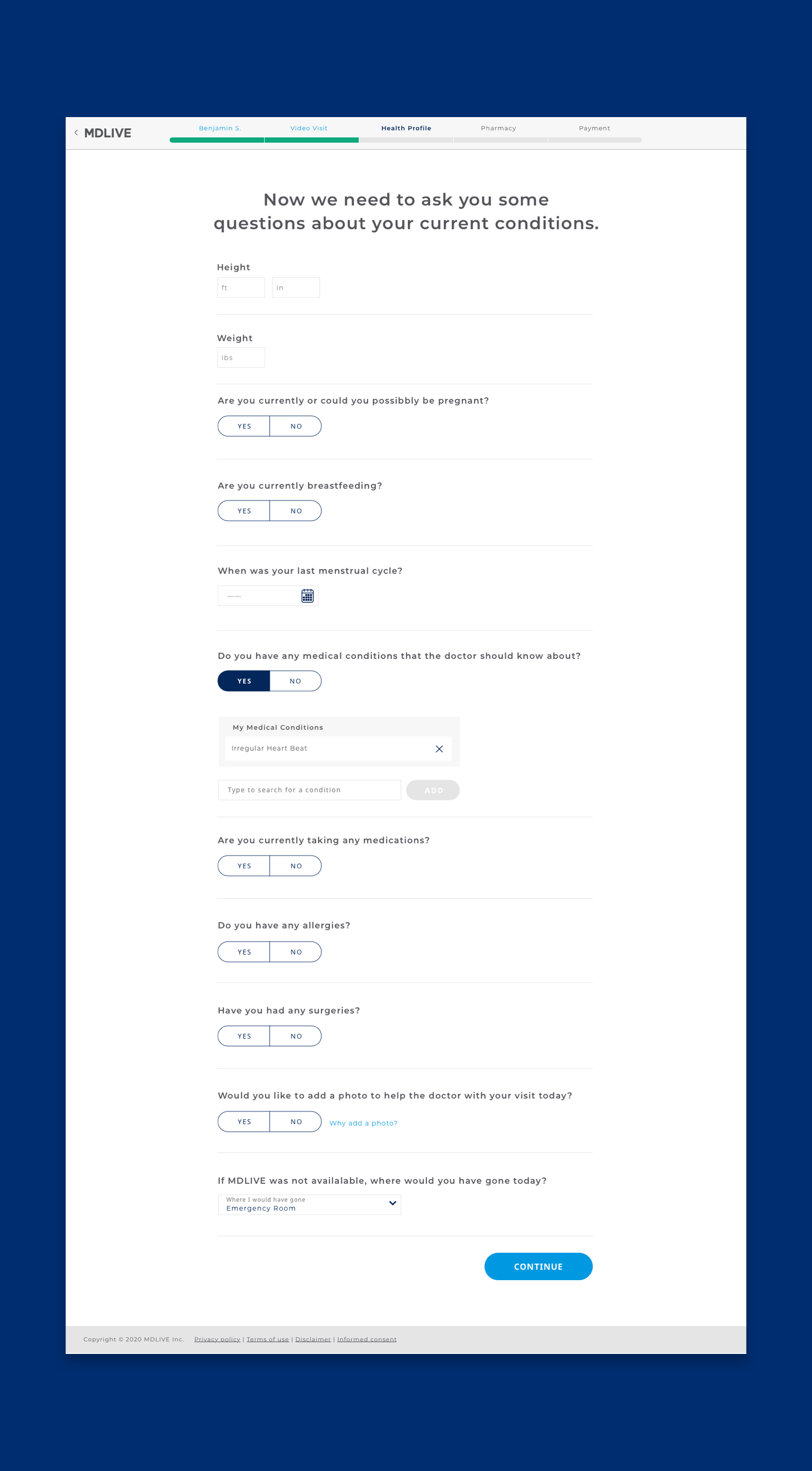
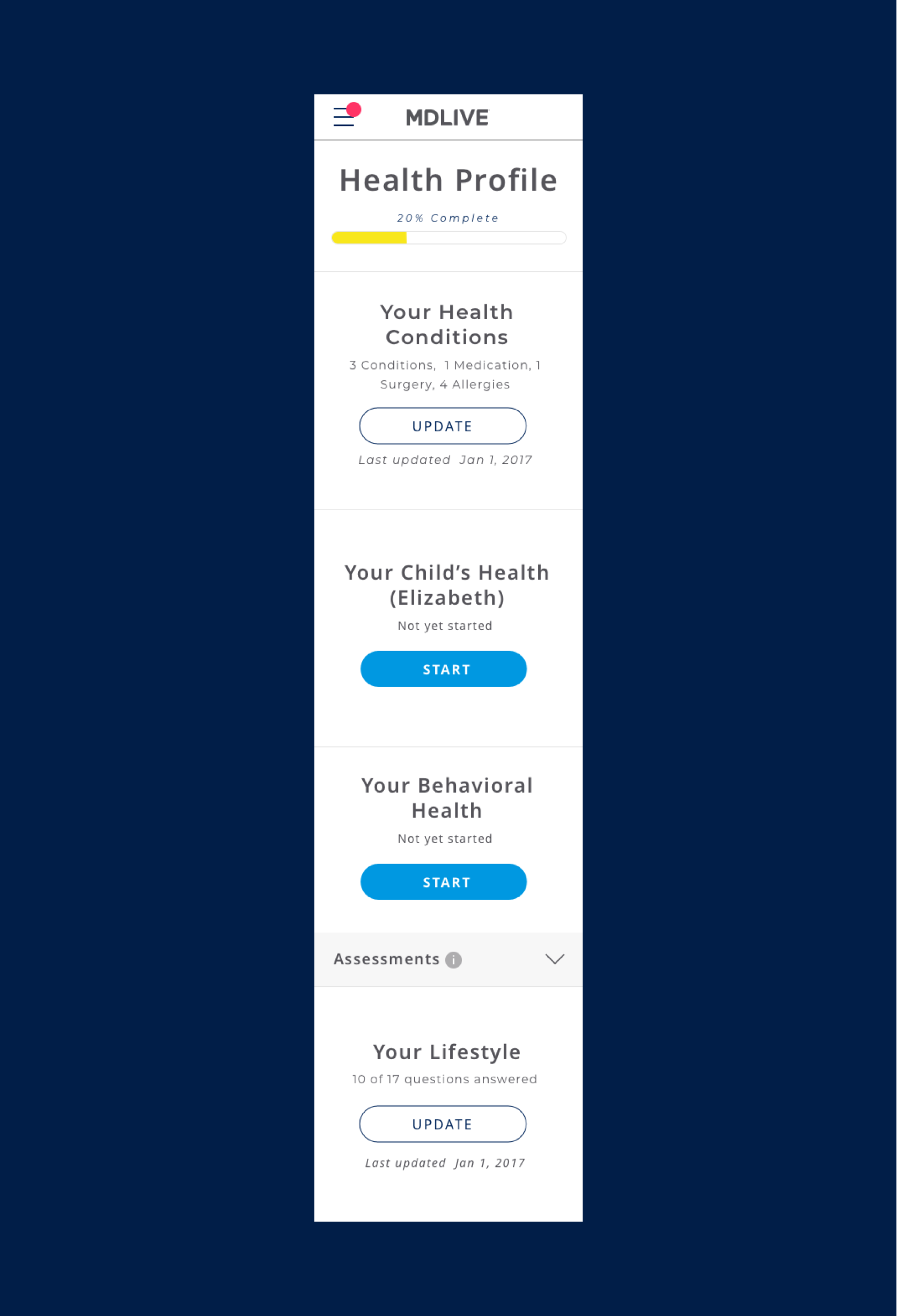
Our patient portal solution included over 500 comps in desktop, tablet, and mobile sizes, for a responsive web platform as well as iPhone and Android mobile apps. It involved and agile iterative user research process that helped identify pain points and areas of friction in the original flows. The new design was built with intuitive UX and a streamlined visual language system. It was focused on guiding the user through the main steps including: identifying a reason for visit, finding a doctor, scheduling a visit, having the video visit, filling prescriptions, completing their user profile, and accepting payment. We also delivered a complete design language system upon launch.
Knowledge labs
Product Design, User Experience
Industry
Health, Technology

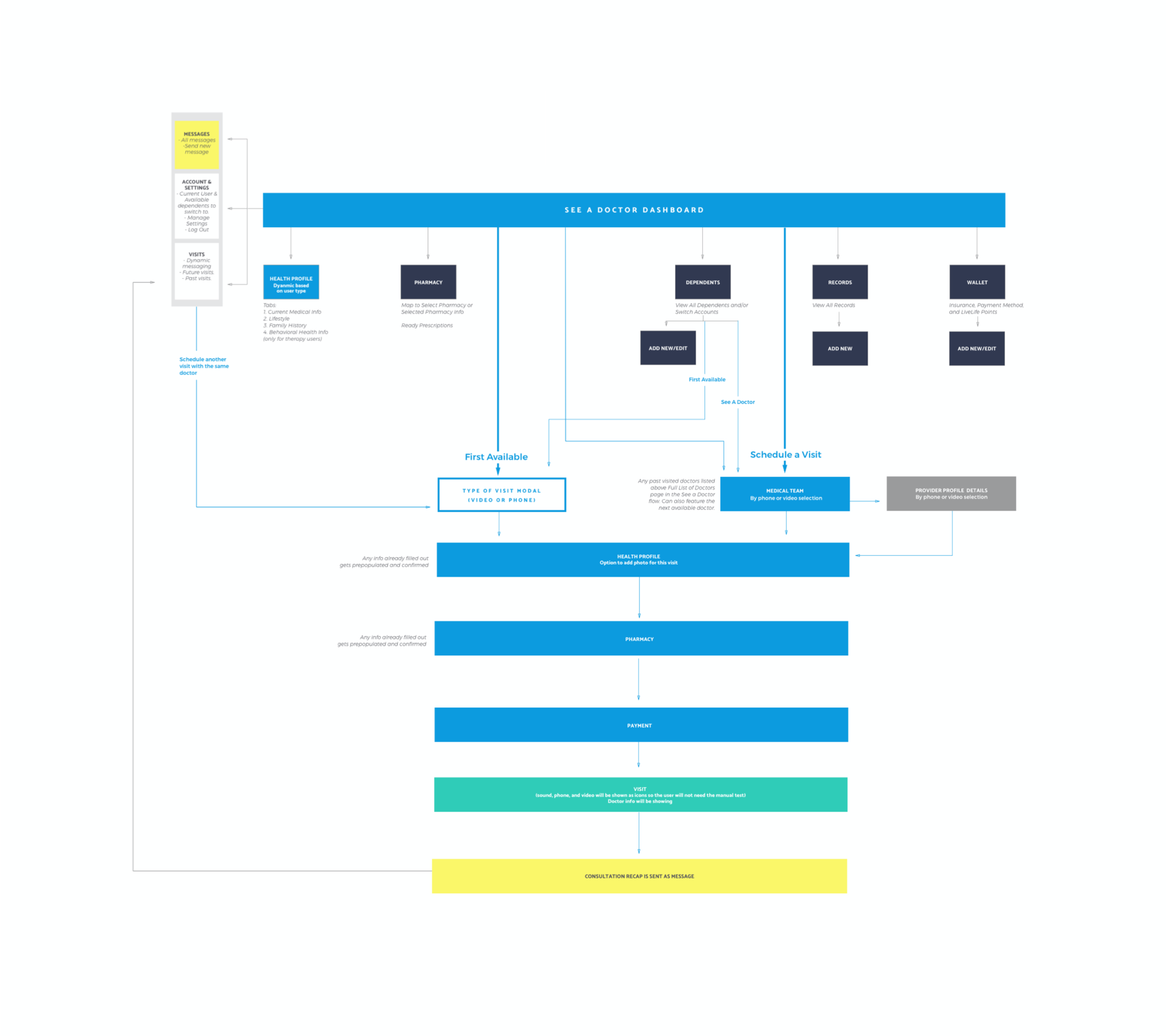
User Flow & Sitemap
We conducted a in-depth discovery phase to map out the current telehealth patient flow and identify where the largest pain points are. A new site map was proposed that solved their biggest challenges within the flow.

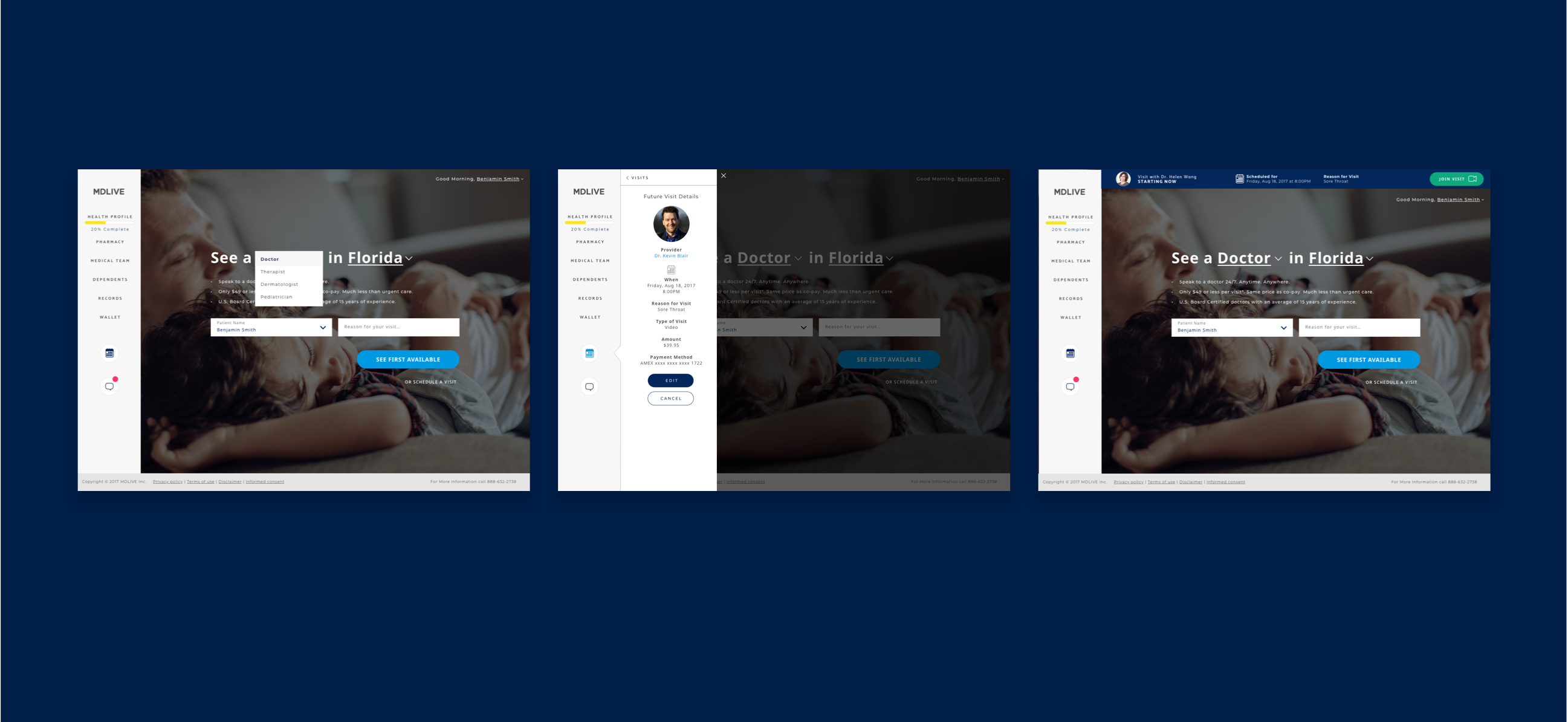
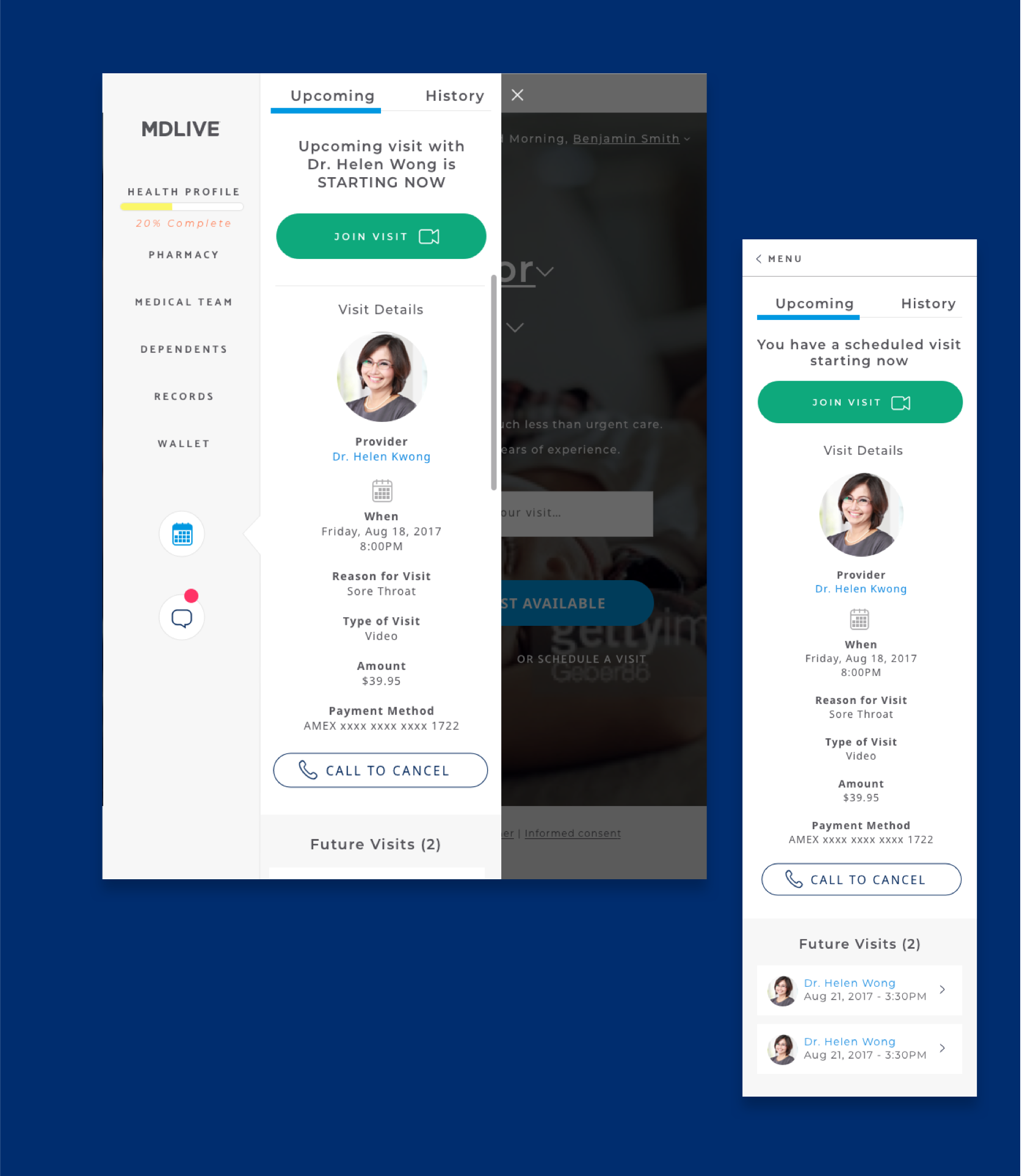
UX & Design
A robust and agile design process allowed us to create an intuitive responsive user experience and design that could be prototyped, tested, and optimized in small batches prior to the full launch.





A focal point of the user's journey within the new patient experience is filling out a Health Quetionaire. We designed things like a progress bar and simple one-click answer functionality in order to keep users engaged in the process.


It was a pleasure to work with Gallardo Labs. They are talented designers that were committed to building a world-class experience for our customers. We came to them with a grand vision of where we wanted to be and they helped us take our ideas from conceptualization to implementation. They are well versed in the entire design lifecycle and I would definitely recommend their services.
Mike Petruchik, Sr. Product Manager


Design System
To support their internal UX, design, and development teams after launch, we created a detailed design style & component system.

The Numbers
8%
call decrease in first 6 mos
30%
increase in provider acquisition
Forging the way in Telehealth
Related Work
Norwegian Cruise Line
Commitment to innovation will continue to raise the bar.
Product Design, User Experience


